Interface Design
Interface design is the experienced representation of the interaction design, not the interaction design itself (Saffer, (2007).
The design of the elearning interface is best determined by discovering how people learn the tasks they need to perform, rather than viewing the interface design process as separate from the learning design (Guralnick, 2006):
- A learner is trying to do something, not simply to go somewhere for the sake of going—thus the designer’s focus needs to be on putting the learner in an appropriate situation to learn and creating an interface that supports the actions the learner can take.
- “Usability” is not the sole goal in itself as it is very simple to build overly simplistic programs that are easy to navigate, but do not teach anything (e.g., the learner must click the Next button).
- A designer following a usability-first method becomes focused primarily on making a product easy to use and in doing so, does not focus sufficiently on whether people learn from it and are motivated to use it.
eLearning Interface Examples
Example 1

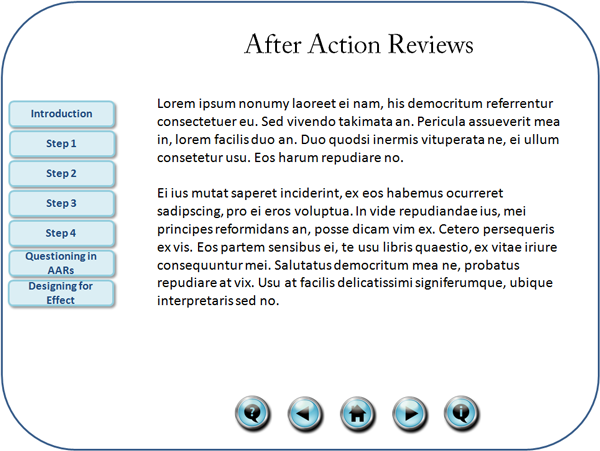
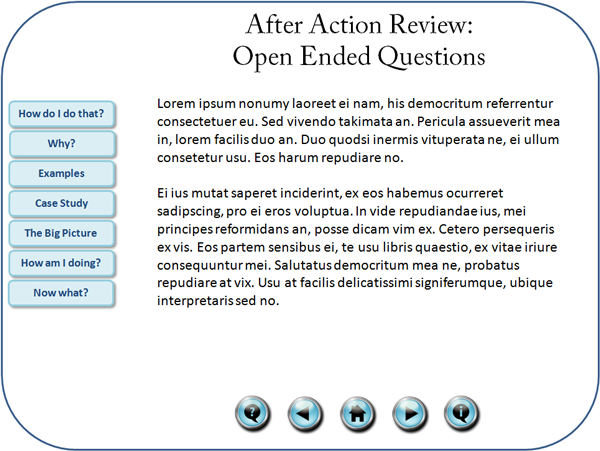
Example 1 shows a typical elearning interface. It has a menu to the left that allows the learners to make their own choice of how they want to proceed through the lesson. Allowing them to identify their own learning needs aids in the development of their metacognitive abilities, in addition to aligning their learning goals with the goals designed into the elearning platform (Dennen, 2001).
The menu also allows the learners to go directly to the material that they need, rather than having them wade through unneeded information.
The buttons at the bottom of the screen allows the learners to proceed to the next screen, in addition to backing up to the previous screen if they need to review a point or lesson (this gives it the same functionality as a book or printed document). In addition, there is a button for returning to the home page, one for clarifying questions they might have, and a button for further information. These buttons are fairly ubiquitous on most systems, thus they are not labeled as the majority of users know what the buttons mean, or at least have a fairly good idea of their purpose (Saffer, (2007). Of course good instructional designers know their learners, thus if yours are computer-illiterate, then they should receive instructions on the interface before proceeding with the elearning platform.
Note that the buttons are mainly used for presenting information (gaining knowledge), rather than having them perform an activity (gaining a skill).
Example 2

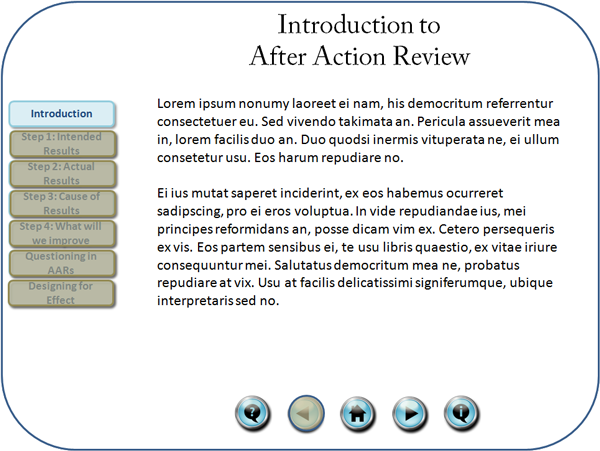
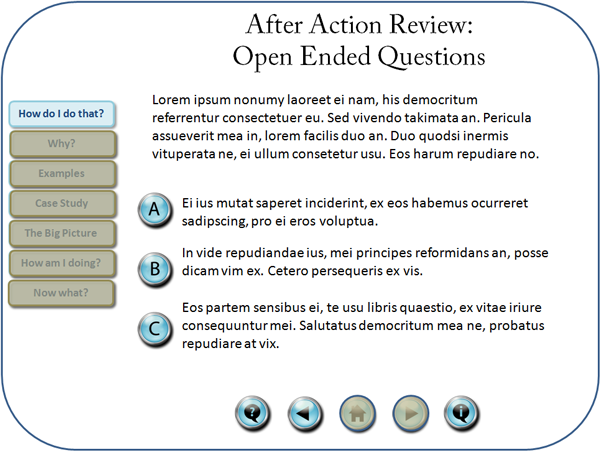
Example 2 shows a menu that has the bottom five options disabled. It is used when the learners must proceed in a linear, rather than dynamic fashion. This type of interface is used when you know the learners have little or no experience with the task, thus they must proceed in a set order. Masking the buttons, rather than removing them, gives the learners a roadmap of the course.
However, once the learner reaches a set point in the elearning platform when they acquire enough skills and knowledge to proceed dynamically, then the menu options should be enabled so that they can improve their metacognitive abilities.
Also note that the back-button on the bottom has been disabled as this is the first screen. This is another example of disabling button or menu choices so as not to confuse the learners.
Example 3

Example 3 is an example of allowing the learners to learn in a multitude of ways. The menu allows them to choose several methods, such as reading a case study and then answering questions, or performing an activity that allows them to perform the task.
Example 4

While the first three examples are primarily for presenting information, example 4 is more of an activity in that rather than clicking a next button, the learners are asked to perform by selecting one of several options. Two examples of this interface are multiple-choice questions, as shown in the above screen-shot, and Branching Scenarios.
eLearning Template Examples
-
Mindflash: 3 (Free) PPT Templates to Make Your Training More Memorable
-
The Rapid E-Learning Blog: More Than 100 PowerPoint Tutorials and a Free Template
Next Steps
-
Interface Design
Related Resources
References
Dennen, V. P. (2001). Cognitive Apprenticeship in Educational Practice: Research on Scaffolding, Modeling, Mentoring, and Coaching as Instructional strategies. Florida State University, Tallahassee, FL. Retrieved from: http://www.aect.org/edtech/ed1/31.pdf
Guralnick, D. A. (2006). User Interface Design for Effective, Engaging E-Learning. Retrieved from: http://www.kaleidolearning.com/Effective%20E-Learning.pdf
Moggridge, B. (2007). Designing Interactions. Cambridge, Massachusetts: The MIT Press.
Saffer, D. (2007). Designing for Interactions: Creating Smart Applications and Clever Devices. Berkeley, CA: New Riders.